tvLand3
23 Oct 2020 - Jake Sherwood
 tvLand3 - mo features
tvLand3 - mo features
tvLand3 - mo features
For the LiveWeb midterm I explored TvLand further.
There were a few bugs that I wanted to get sorted and some additional features I wanted to add.
To start I wanted to sort out the “blackbox” tvs that were happening when a connection was lost or user disconnected.
Cy and I met with Shawn and he helped us make some changes to the server code to fix the problem
Moving the emit call outside of the for loop did the trick.
socket.on('disconnect', function() {
console.log("Client has disconnected " + socket.id);
io.emit('peer_disconnect', socket.id);
for (let i = 0; i < peers.length; i++) {
if (peers[i].socket.id == socket.id) {
peers.splice(i,1);
}
// else {
// peers[i].socket.emit('peer_disconnect', socket.id);
// }
}
});Another bug I wanted to sort out was some of the slowness. I asked Shawn about this last class and he suggested capturing and or streaming smaller files.
I first started trying to reduce the size of the stream.
That lead me down a number of rabbit holes. Here and here and here
I couldn’t get any of these to work the way I wanted so I ended up just capturing a smaller stream to begin with by setting some more constraints.
let constraints = {
audio: true,
// video: true
video: {
width: 160,
height: 120,
aspectRatio: 4 / 3
// width: { min: 1024, ideal: 1280, max: 1920 },
// height: { min: 576, ideal: 720, max: 1080 },
}
}From last week we also wanted to allow the user to customize there experience more by resizing the peer Tvs. I thought if we going to resize we might as well rotate too.
Bad idea… even more of a rabbit hole… lol.
Things tried for scale and rotate
deckgo
jquery
css
javascript
interactjs
konva
Most of these allowed me to resize and rotate but when I tried to tie it into my tv object structure it just never worked the way I expected.
I ended up just doing it with a combination of javascript and css. But that presented its own problems. I eventually had to add the scale and rotate values to the object and store and update for each peer so my last values didn’t affect the next adjusted TV.
for (i = 0; i < simplepeers.length; i++) {
//console.log(simplepeers[i].socket_id);
if(myID == myLocalId){
// console.log("main TV found");
elem.style.transform = 'scale(' + mappedS + ') rotate(' + mappedR + 'deg)';
mappedR = '';
mappedS = '';
}
if (simplepeers[i].socket_id == myID) {
console.log("found my id = " + myID);
simplepeers[i].mappedScale = mappedS;
simplepeers[i].mappedRotate = mappedR;
//console.log(simplepeers[i]);
// elem.style.transform = 'scale(' + simplepeers[i].mappedScale + ') rotate(' + simplepeers[i].mappedRotate + 'deg)';
elem.style.transform = 'scale(' + simplepeers[i].mappedScale + ') rotate(' + simplepeers[i].mappedRotate + 'deg)';
mappedR = '';
mappedS = '';
}
}

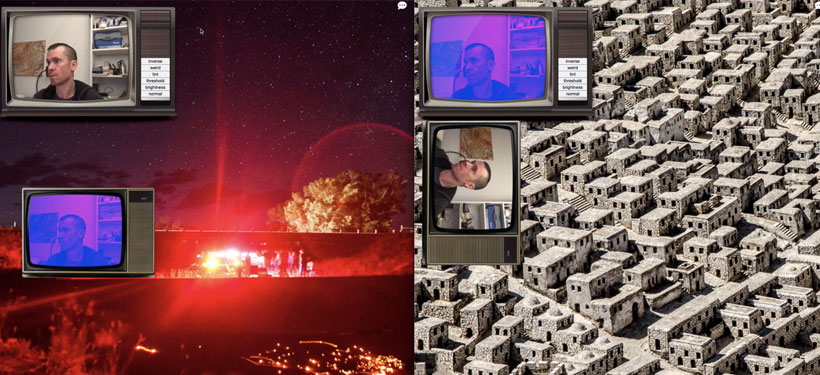
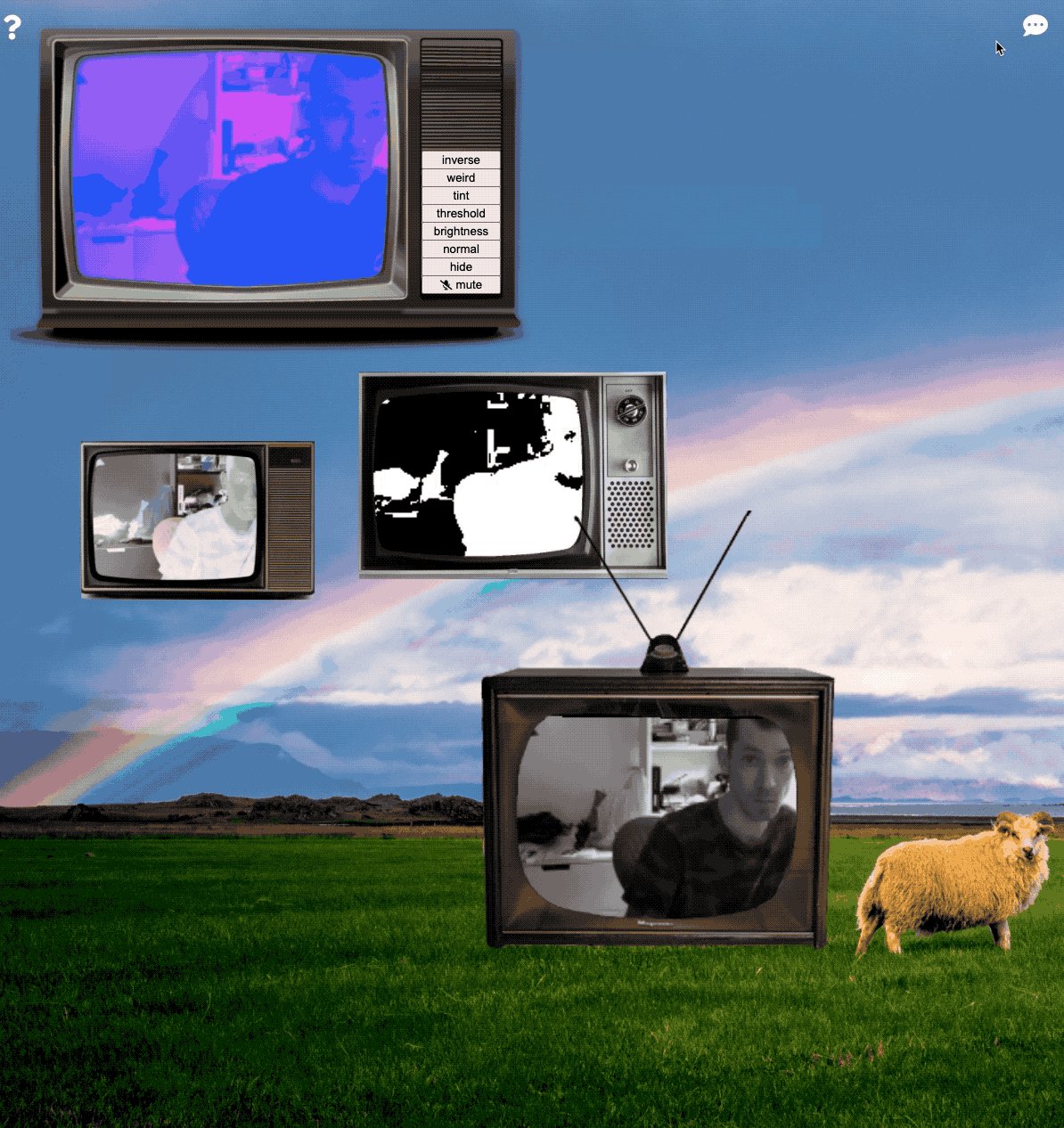
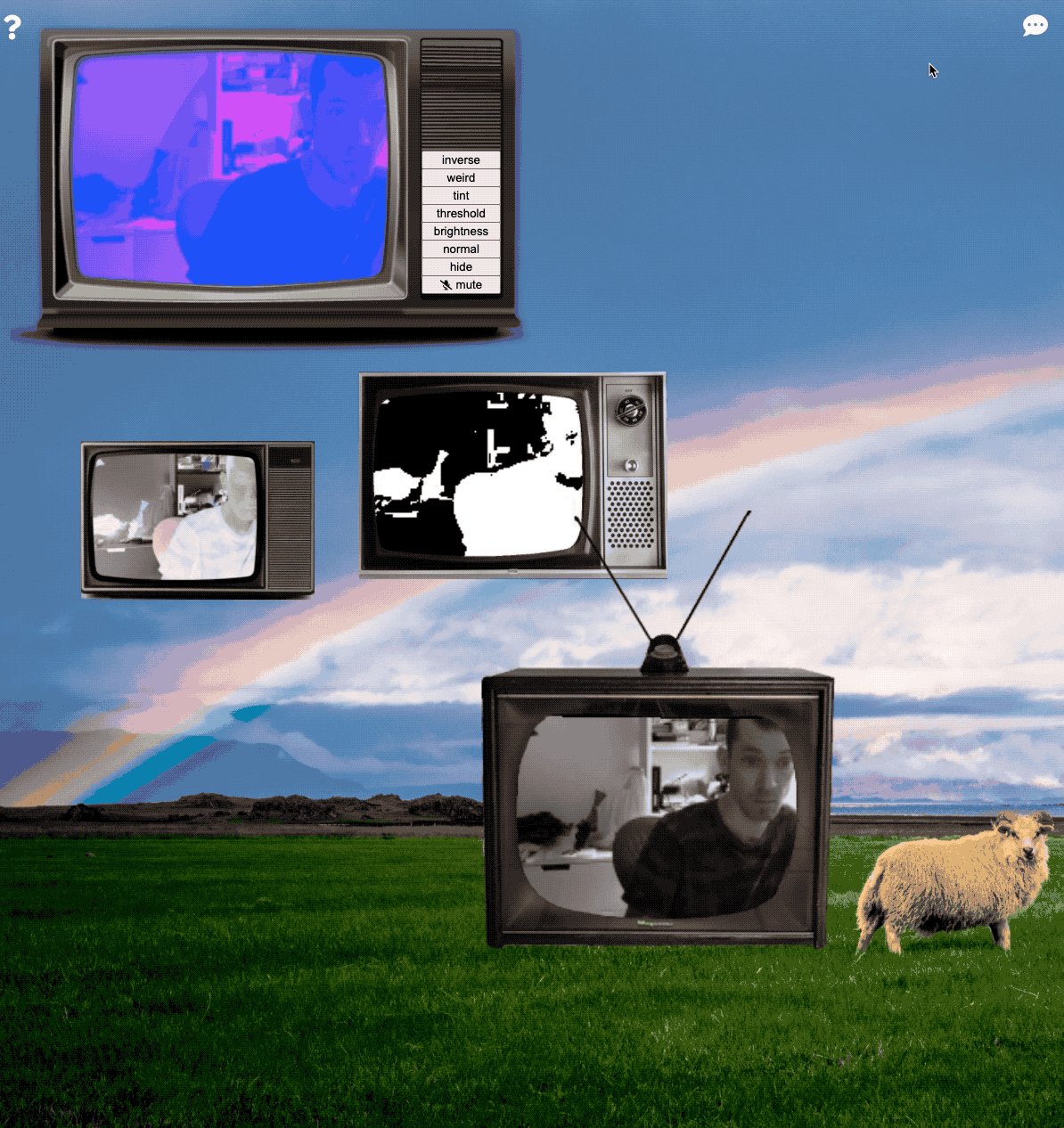
tvland load peers & peer arrange and resize
With those mostly out of the way, I was able to also add some additional new features.
Drag and drop backgrounds. I modified code found here onsmashingmagazine.com. Their code was for a file uploader but gave me a basis for modifying for drag and drop background images.
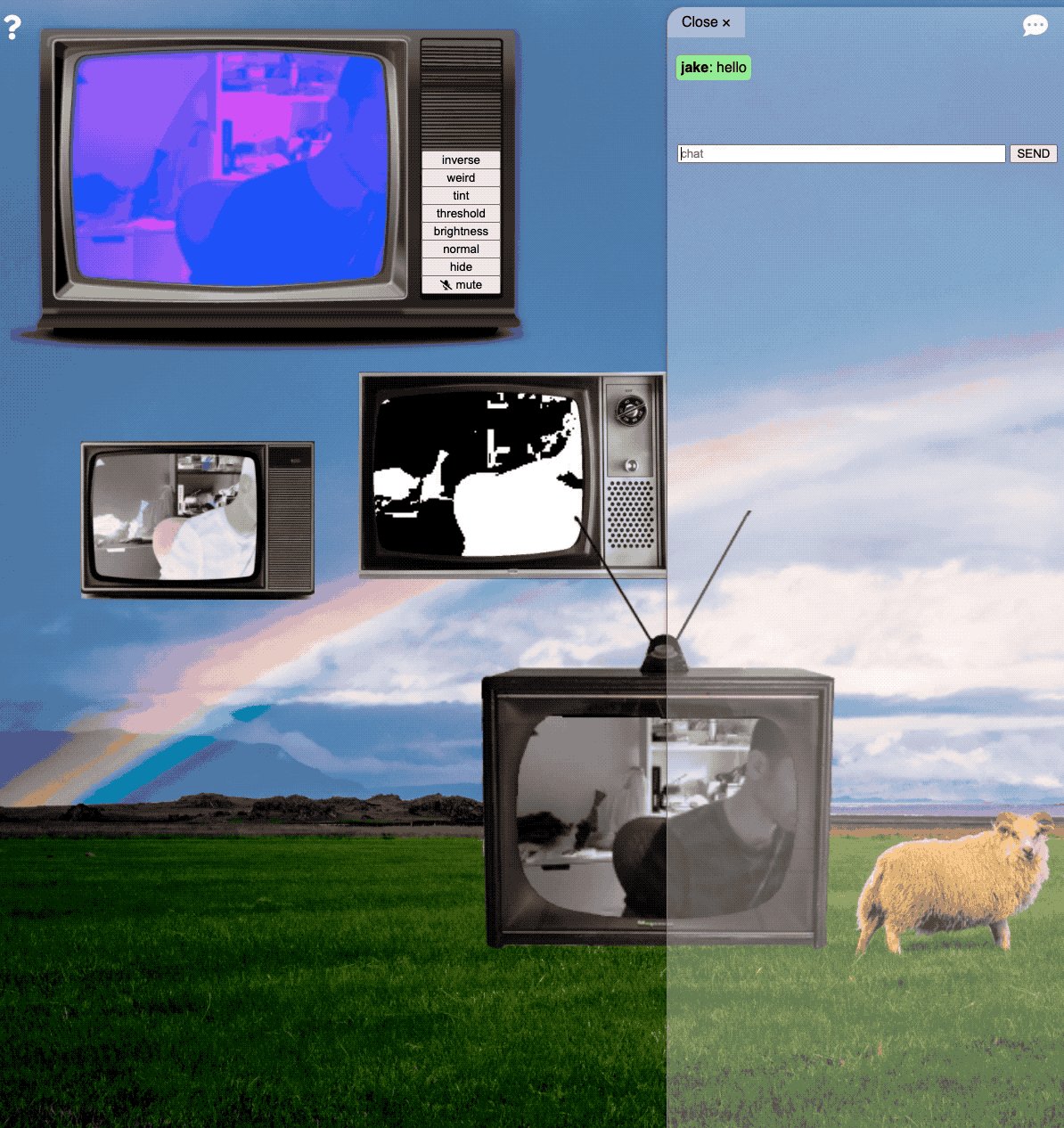
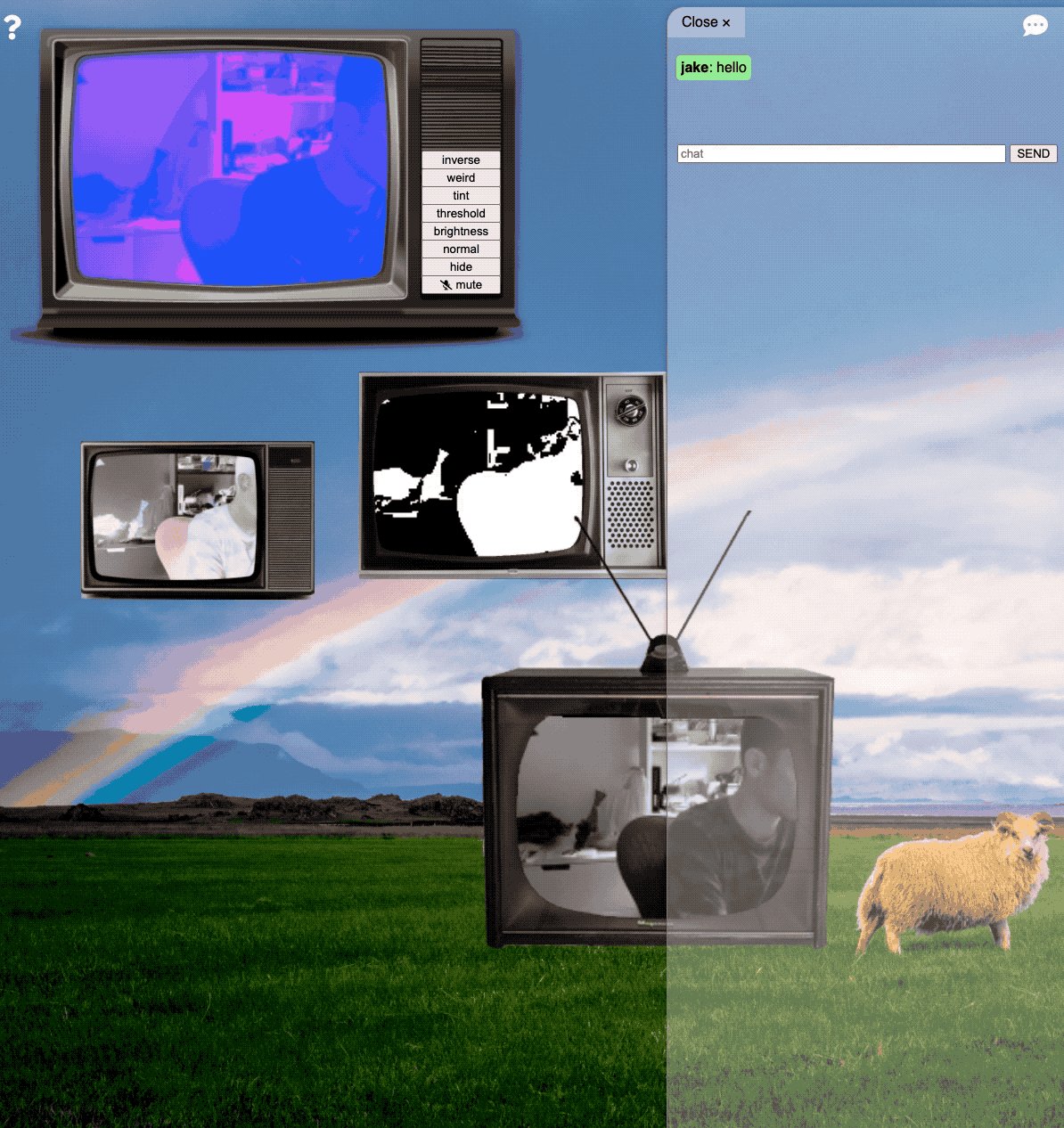
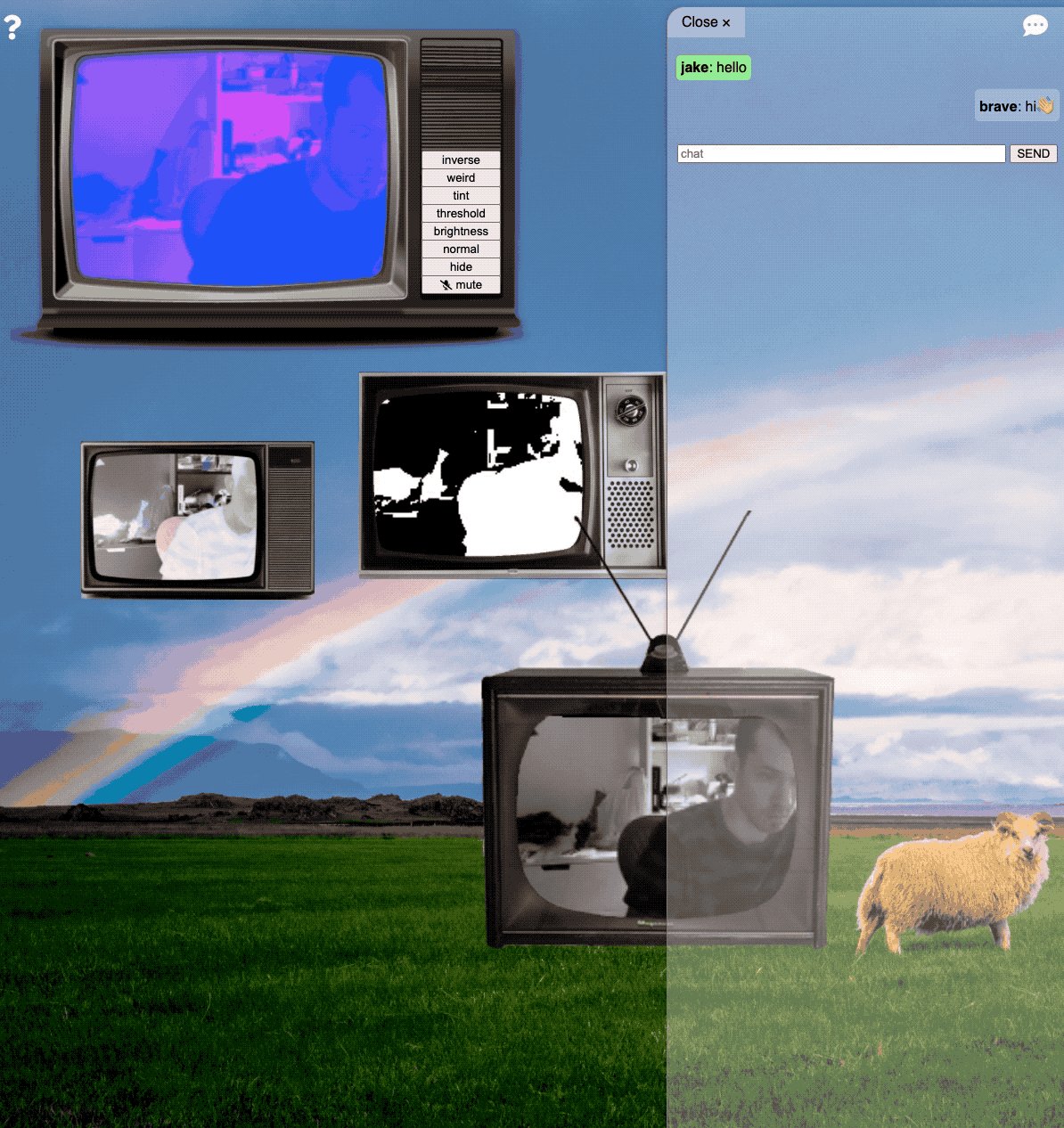
I added text chat functionality mostly direct transfer from the chat assignment with a few modifications.


drag and drop background images & text chat
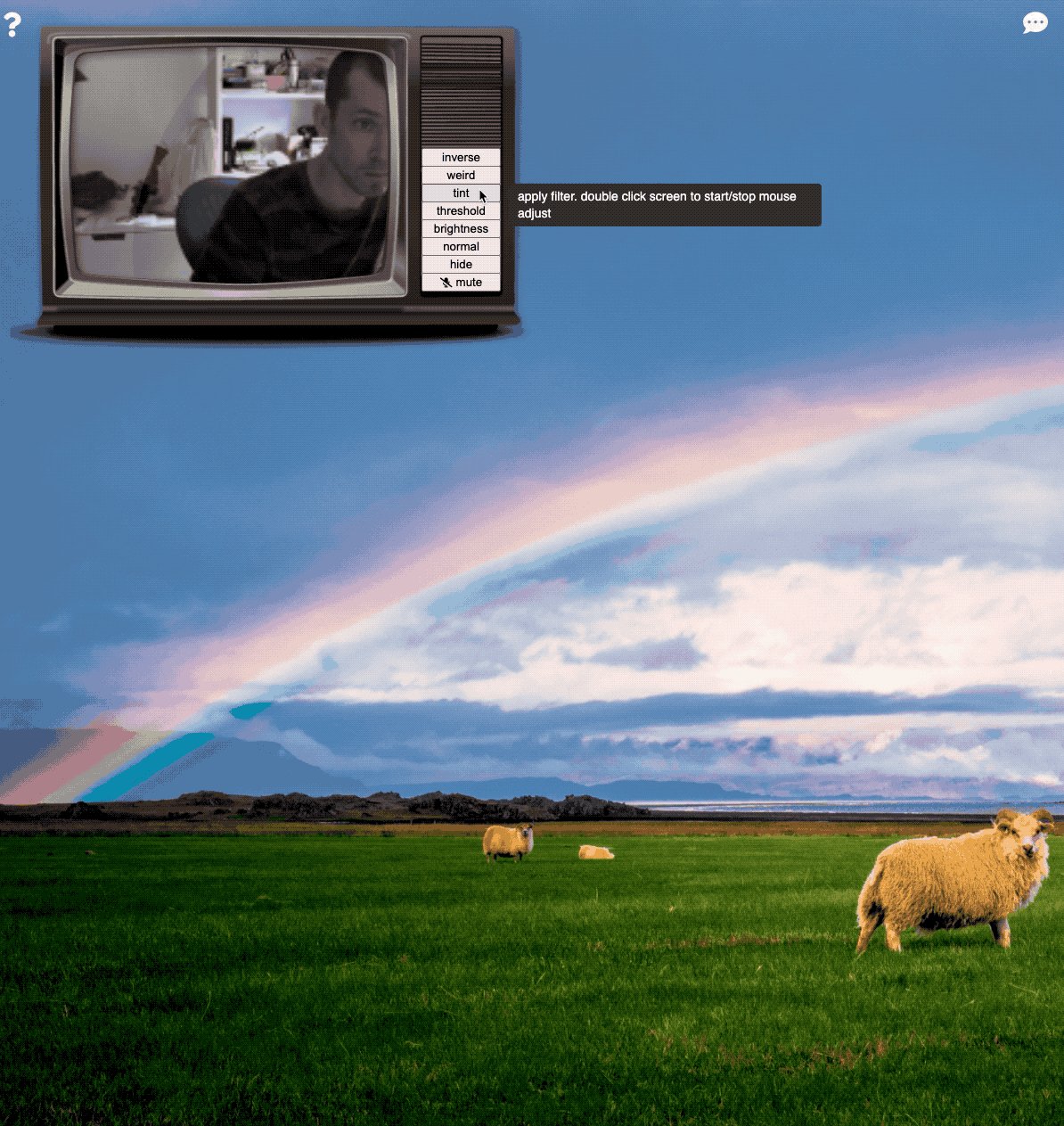
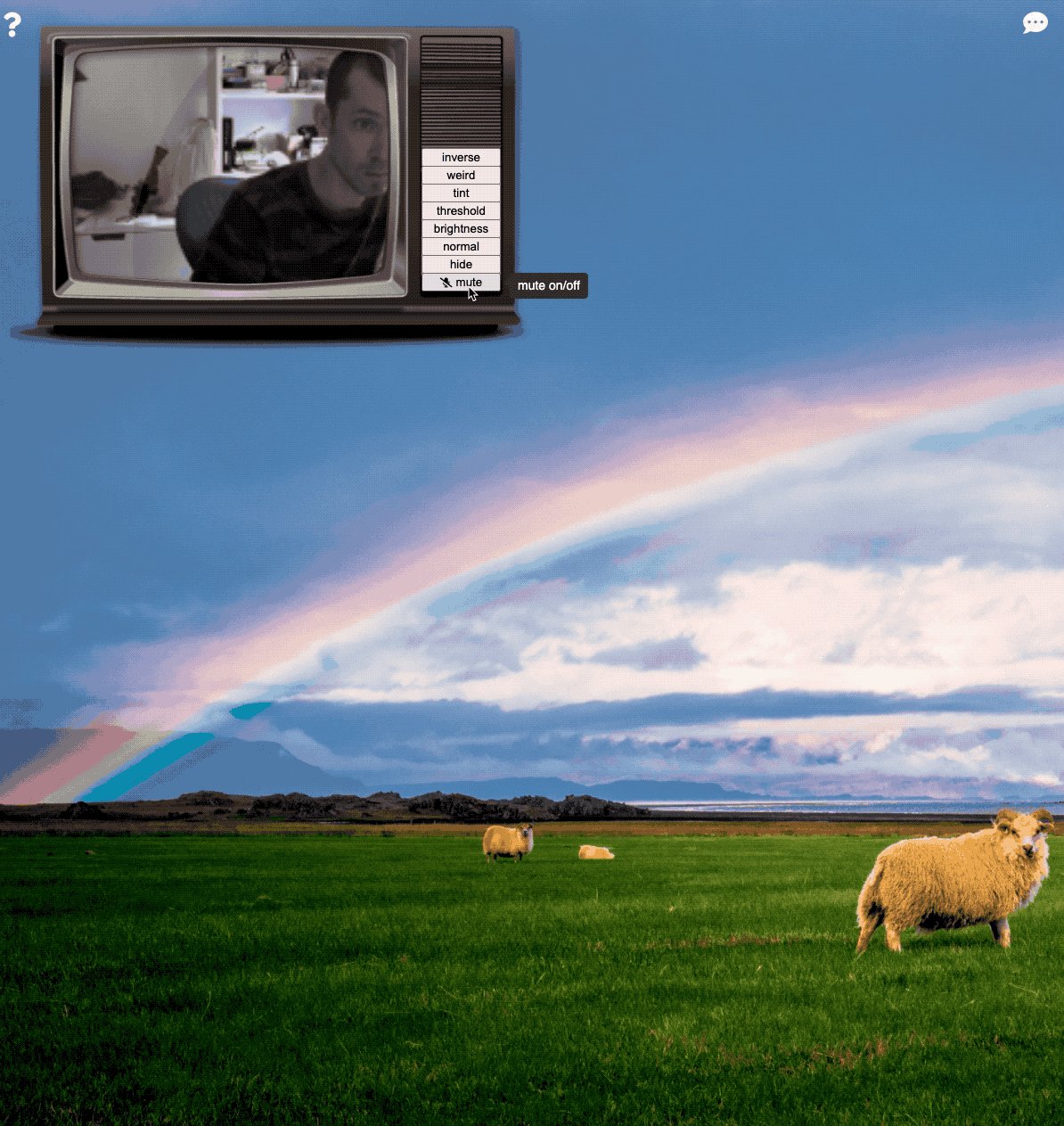
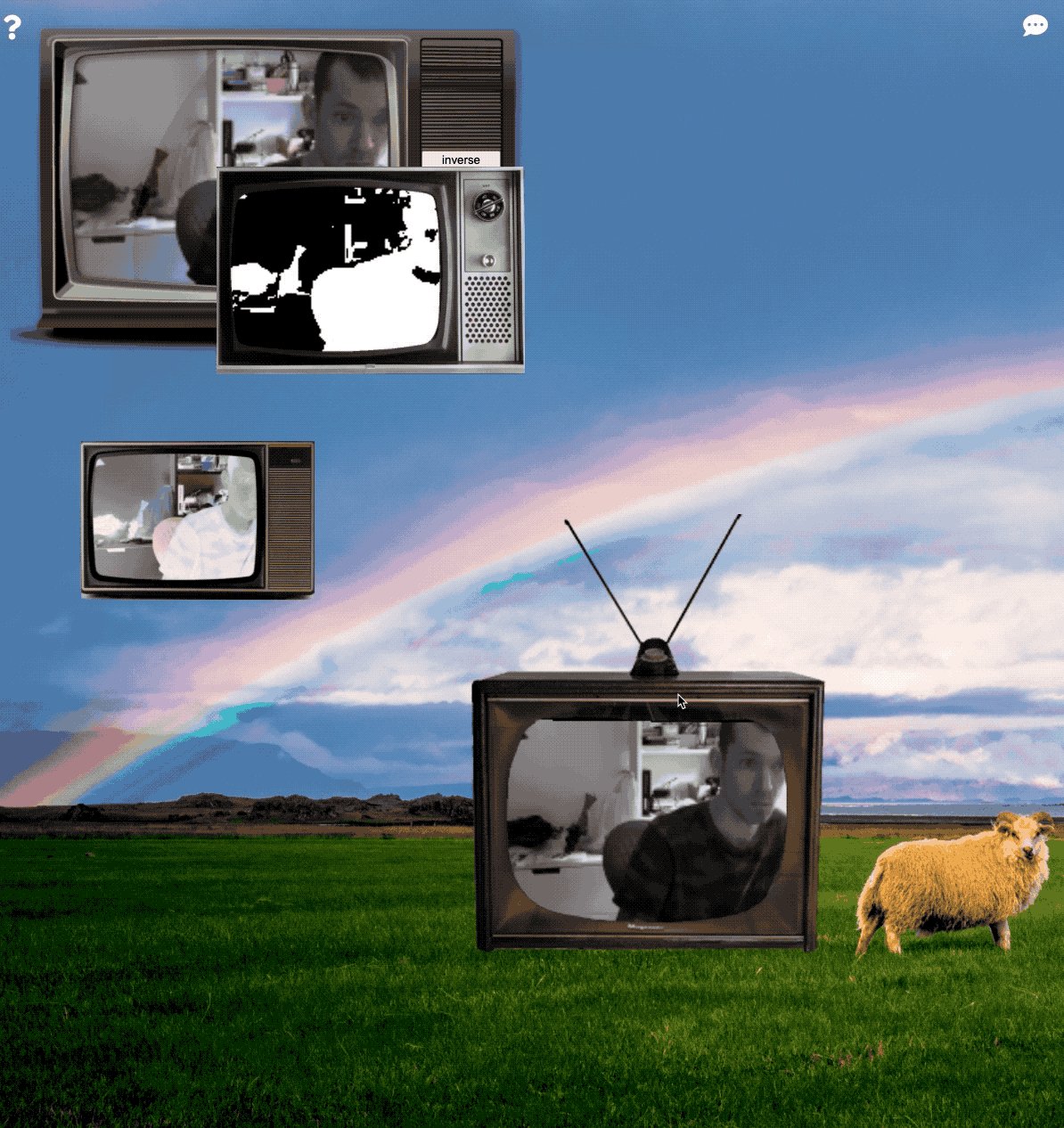
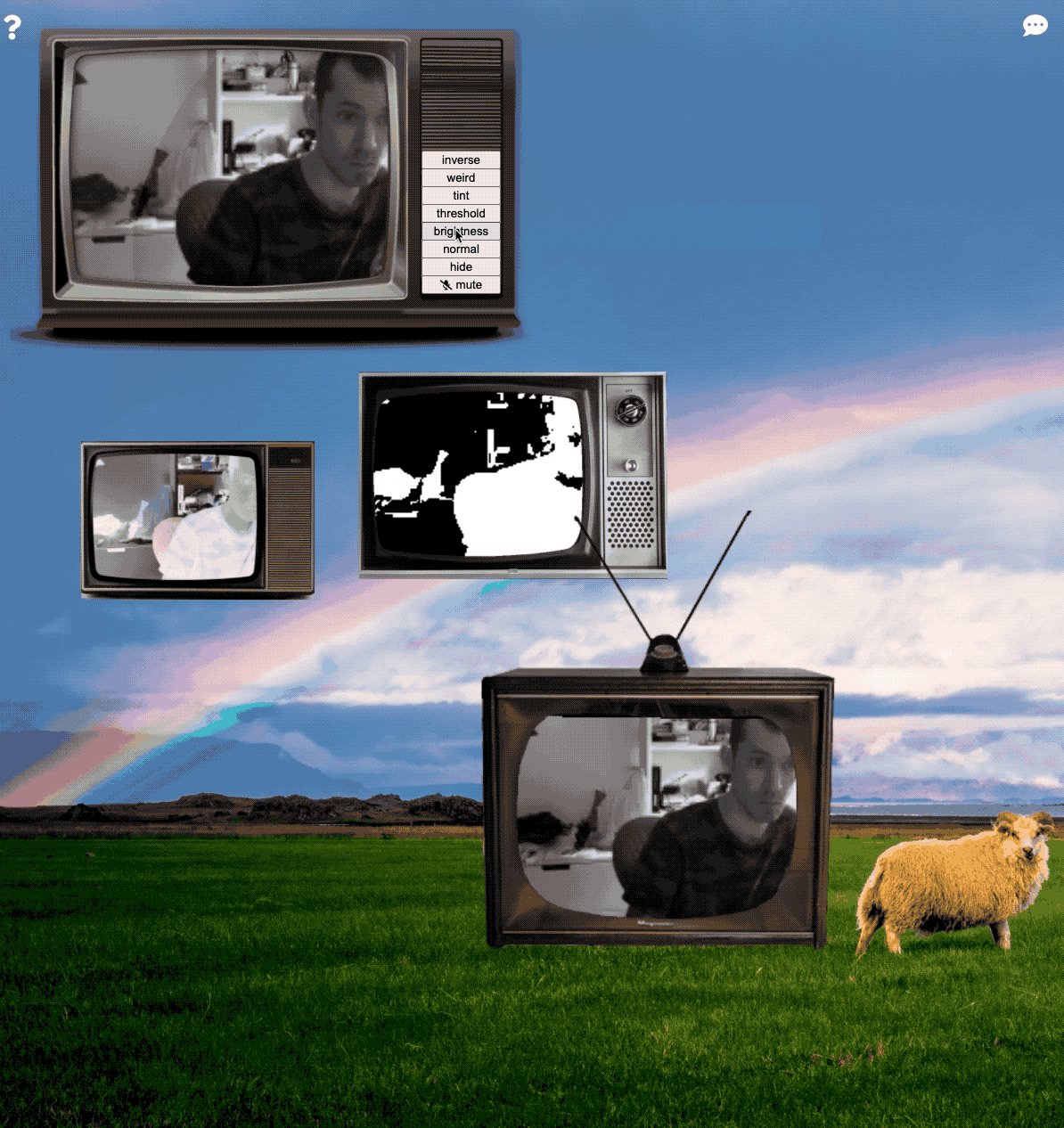
I added a way to hide your screen and mute yourself on and off.
You can also change the peerTv frame by double clicking and it will assign a new random frame.
Also for better UX, I added tippyjs to add tooltips to describe what things do.
This thing is really starting to come together and offer users a less stagnent way of have video calls.
Shawn brought up another great point about how most of the interaction and features just affect the local user. How can it be expanded on?
I have a loose idea of gamifying it a bit. Basically there would be random configuration patterns and if you adjust your screen to match (or be close to) that pattern, you would get “points”. Once you have points you would be able to do certain things to your peers. E.g. change their arrangements, tv frames, and backgrounds.
I do want to explore the idea further and maybe also add share-screen functionality.