Chedda Chat - A better chat
22 Sep 2020 - Jake Sherwood
 Chedda Chat - A better chat
Chedda Chat - A better chat
Chedda Chat - A better chat
Building on the sample express / socket.io app we went over in class we were tasked to improve the bare bones chat app.
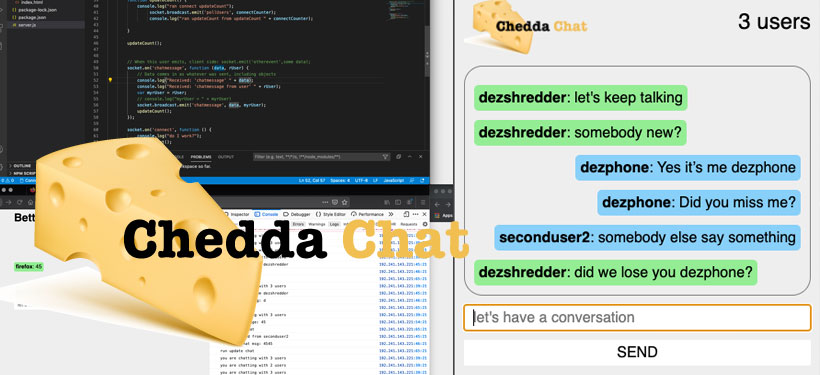
I was calling it better chat. But then thought it would be fun to call the Cheddar Chat. Which turned into Chedda Chat, and the designer in me took over and I needed a logo.
To get the creative juices going and to see what others were doing, I did a bit of research and found a number of tutorial and “How Tos.”
chatbot
serverjs tut - socket.io chat
nodejs chat
stream chat
stream github
anonymous chat
I started adding a bit of CSS to the chat. I was having a hard time deciding what to do when it was all jumbled on top of itself.
I took some of the container CSS from the serverjs.io example. It allowed me to clean up the appearance quickly and move on to other tasks.
A few base features I wanted to add:
1) Show users message (as described in class)
2) Set user name
3) Show count of users
4) CSS to differentiate your chats vs others
5) CSS and jQuery to adjust the messages container to work cross device / responsively
6) Scrolling to last message received / sent
7) Clear out text box when msg is sent
8) Hitting return or tab to send the msg
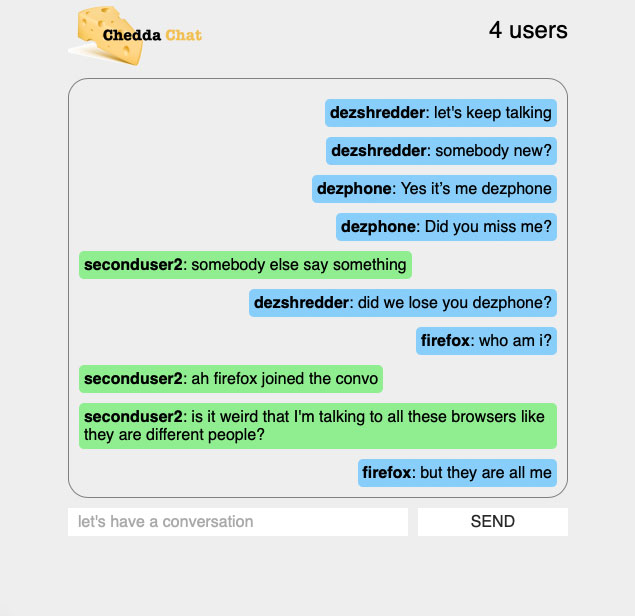
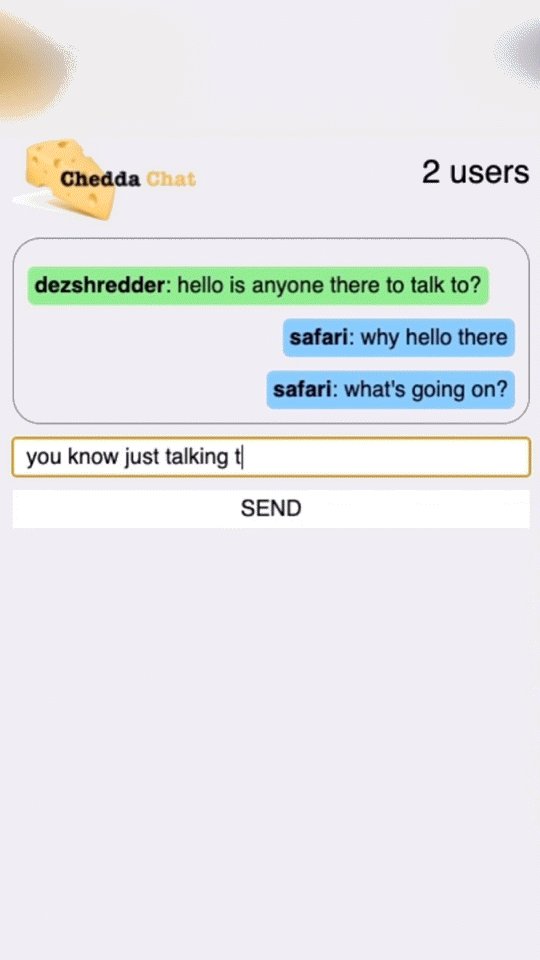
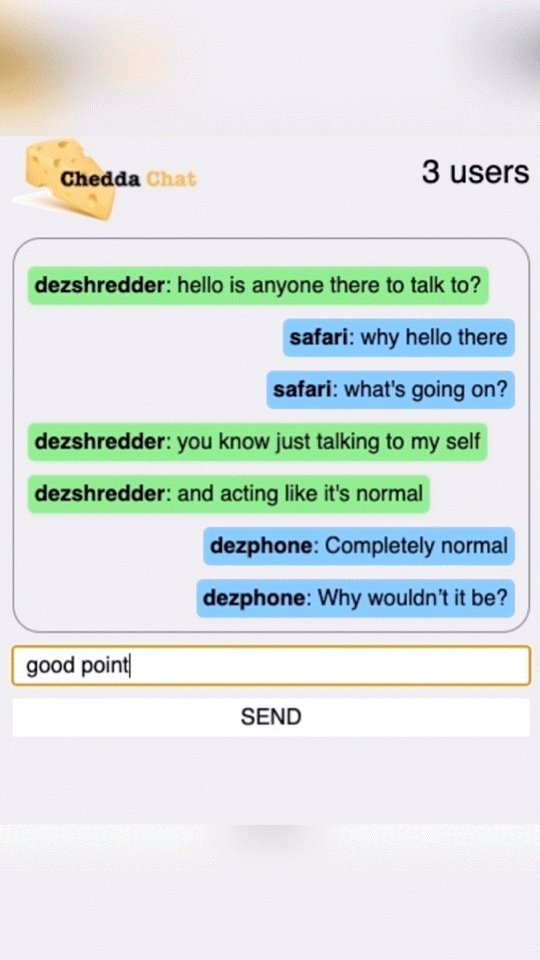
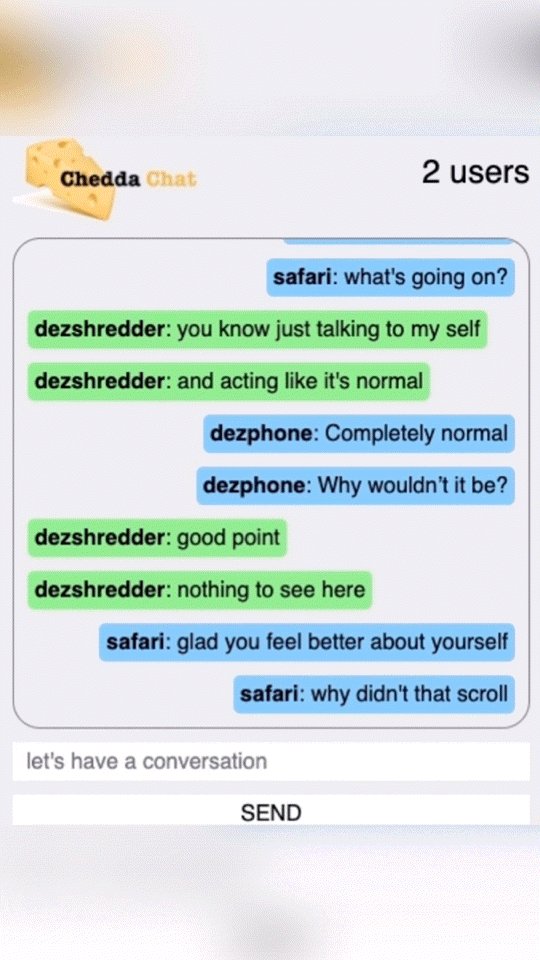
To show my own messages as well as others, and to differentiate between them, I am adding the messages to a local messages array. The send message and receive message functions wrap them in localmsg or remotemsg classes to style them accordingly.
I thought about adding this on the server side but wasn’t sure how to retain the localmsg vs remotemsg styling when doing that.
The serverjs tutorial helped me add a username prompt, which saves the selected username to the user’s cookies.
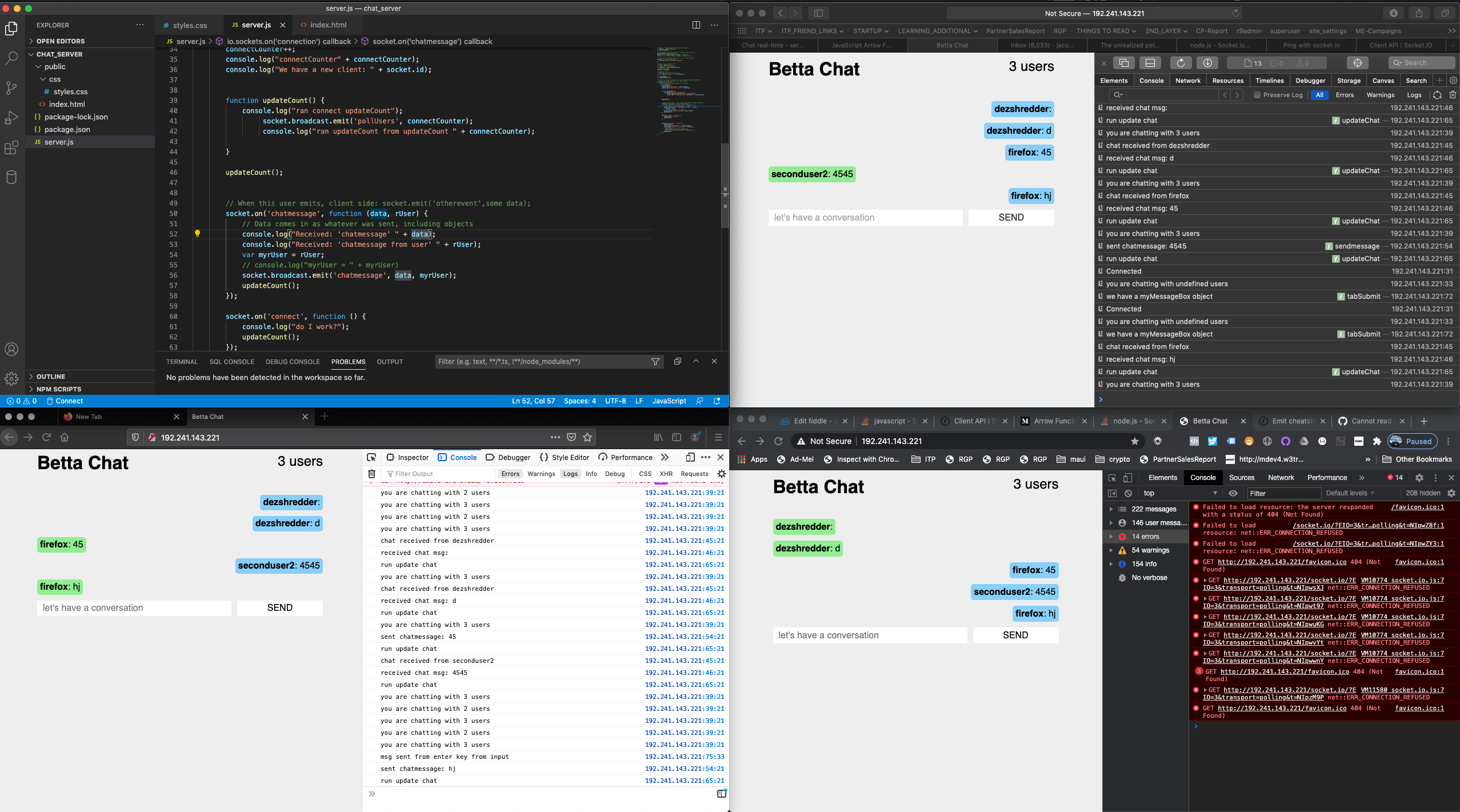
The serverjs tutorial also had some code for user count but I had to rework it a bit to work with my code. I finally got it working but for some reason it won’t update a new user’s displayed user count until someone else joins or sends a message.
I also added some jQuery to resize the messages container and scroll to the lest message sent or received. Also added some CSS to limit / adjust the height based on window/browser dims and scroll-y through all the messages.

Chedda chat - me talking to multiple mes
Bugs I smashed and some still remaining
1) Unsent messages cleared if new msg received. I had a clearChatInput function on the receive msg function as well as send. Removing it fixed the problem. SMASHED
2) Remote user name was giving me some problems and would get overwritten if I had more than 2 users. Moving the chats into an array fixed the problem. SMASHED
3) Usercount - I couldn’t get this to update for the longest time and it is still a little buggy. It won’t update for a new user until someone else joins or sends a message. I kinda fixed this (hacked it) by saying if usercount was undefined set it to one user. HALF OPEN
4) There is still one bug with responsiveness. I found that if the messages container is resized based on window dims by the jquery but then the window dims change it won’t change resize. I have my resize function in an $(window).resize(function()but it doesn’t seem to be working. OPEN
5) Some browsers won’t send the message on tab. OPEN
Things to add:
1) Encryption. I’d really like to add an encryption component to this.
2) Chat history maybe
3) User typing notification
4) Figure out how to move the chats array to the server or a data base to preserve history and so new users can see recent history
5) A way to DM or some sort of contacts system.
Questions
1) Can you call an event based socket function without an event?
2) Is there a way to get events like window resize to happen with vanilla javascript?
3) Can one app.use line handle all static assets? I couldn’t get it to work unless I had code like this:
app.use(express.static('public'));
app.use('/css', express.static(__dirname + '/public'));
app.use('/images', express.static(__dirname + '/public'));
app.use('/js', express.static(__dirname + '/public'));Learnings
1) I like node.
2) I want to develop this chat app further
3) I started to explore arrow notation functions so those are mixed in the code with standart syntax funs