Tripout With P5js
01 Oct 2019 - Jake Sherwood
 Tripping out with p5.js
Tripping out with p5.js
ICM - WEEK 4 - Make a trippy sketch with for loops and less lines of code
Canvas of final work at bottom
Our week 4 assignment was to create a sketch with repetitive shapes, for loops, and less code.
I built off the grid we were working with in class and added some random colors that switched between B&W and color.
I’m also not drawing a background and creating shapes based on MouseX and MouseY that changes based on how many times the user clicks.
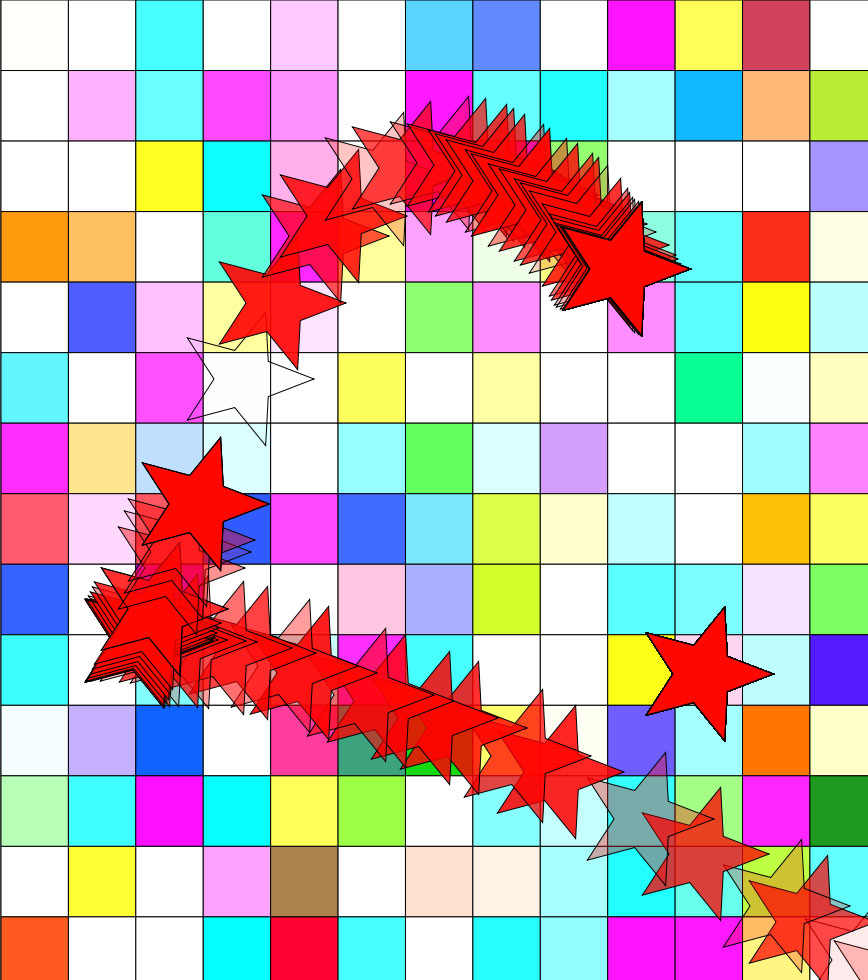
 star trails on color grid
star trails on color grid
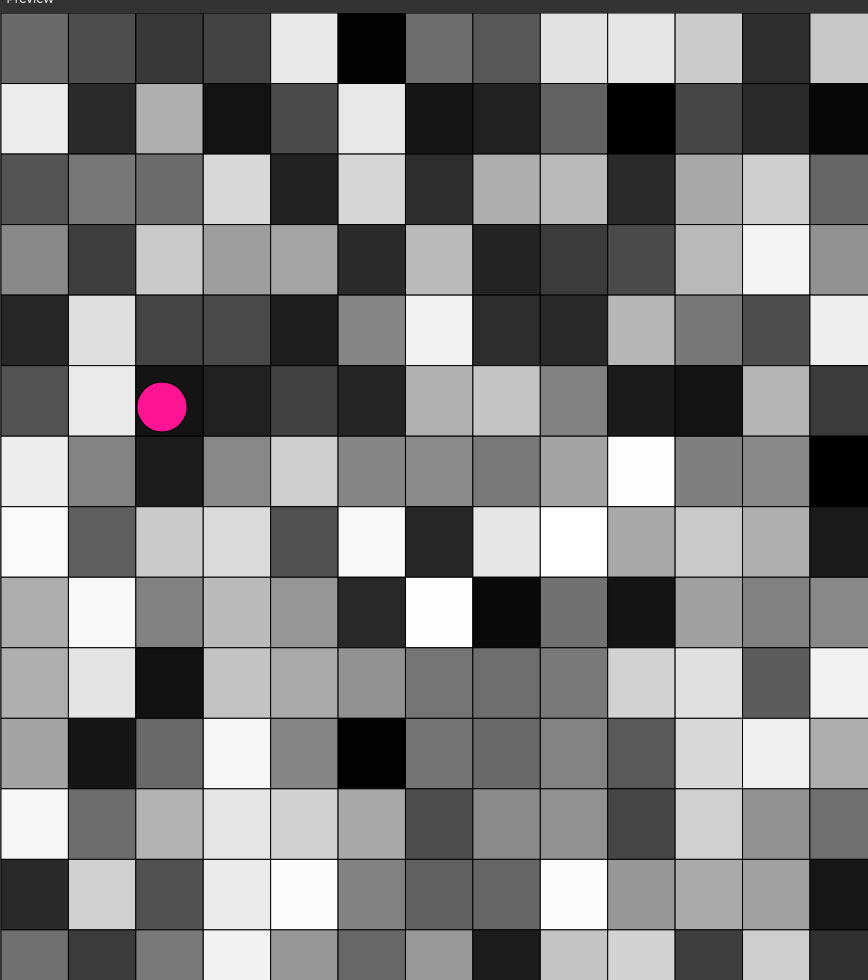
 ellipse on b&w grid
ellipse on b&w grid
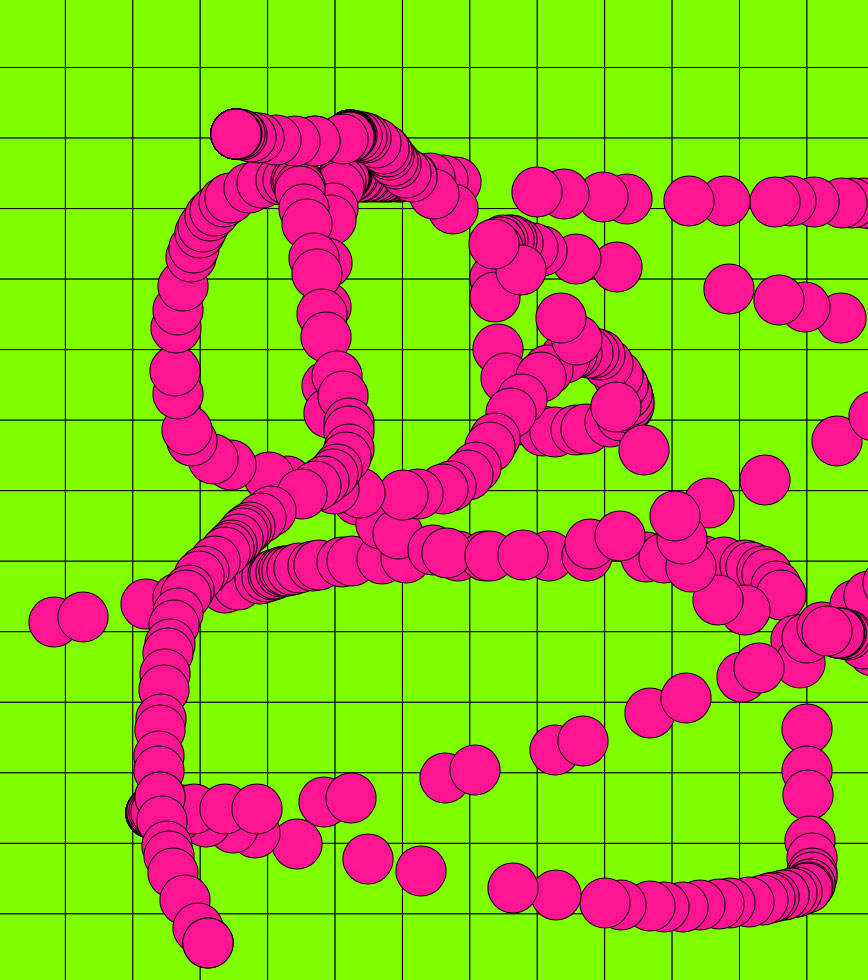
 ellipse trails on green grid
ellipse trails on green grid
Then if you click enough you end up on a kind of fractal page which changes star radians based on mouseX and mouseY. I’m also randomizing the background once you reach this condition.
Final p5.js sketch link: https://editor.p5js.org/lucidprojects/sketches/wRdqc3ajQ