Back Side Of The Moon
09 Sep 2019 - Jake Sherwood

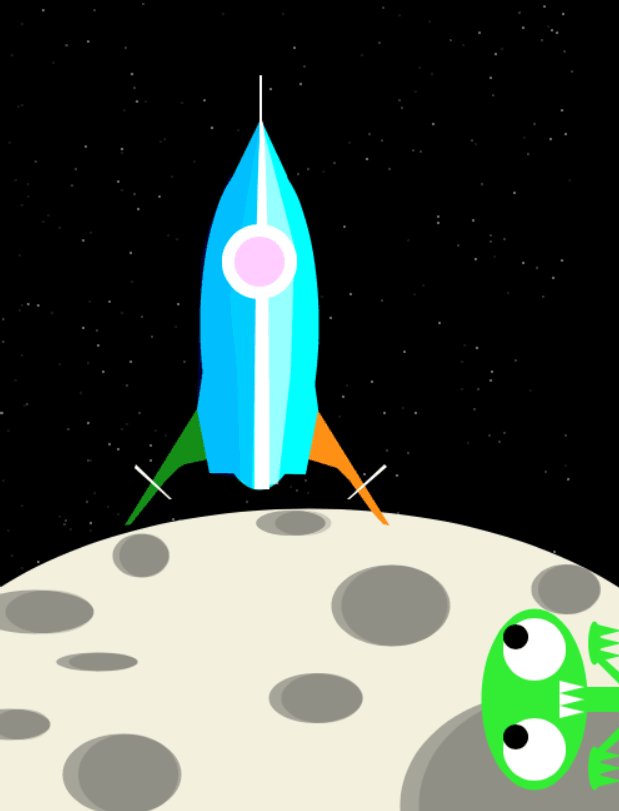
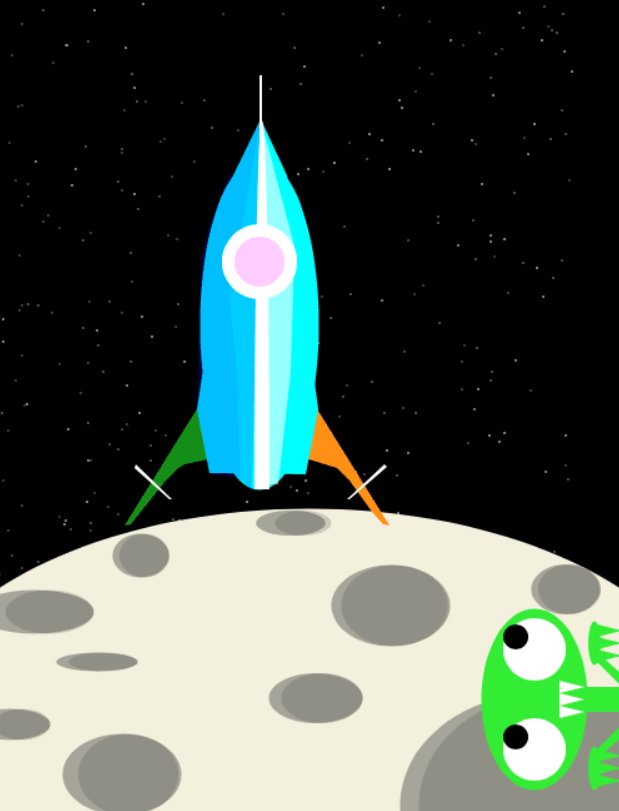
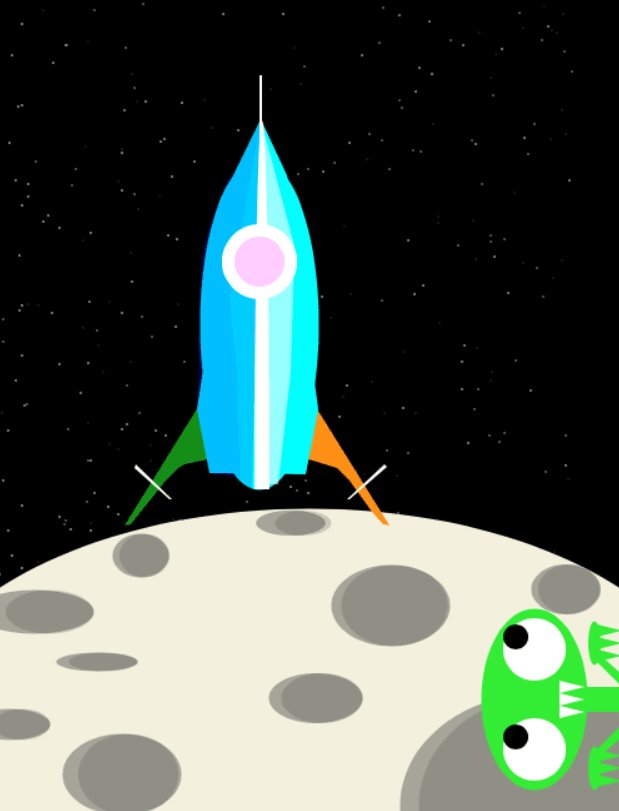
ICM - WEEK 1 - p5.js Drawing - gif of final drawing
ICM - WEEK 1 - Back Side The Moon p5.js Drawing.
Canvas of final work at bottom
While I do have a little bit of web / js experience I HAVE NEVER DONE A DRAWING WITH IT!!!
This was cool and fun.
I really liked the approach from the assigned reading. I thought starting with simple tangible tasks, like drawing shapes etc first, to keep new users engaged was a cool approach.
Inspiration:
My son is in to rocket ships, and really likes this rocket from a page in his Los Angeles Is… book.
So I decided to draw one. I added the alien peeking out to make it a bit more fun.

inspiration images
I also took a quick scroll through google images just to see if there was anything else I wanted in my rocket drawing.
Concept: Illustrator rocket ship vector sketch

Illustrator rocket ship vector sketch
It changed a bit along there way. But my original concept held true for the most part.
Code:
//5, 4, 3, 2, 1 begin rocket ship
beginShape();
fill(0, 255, 255);
vertex(211, 96); //top point
...Since I was doing a bit more complicated shape than basic shapes I reviewed the vertex() function and it seemed to do what I would need. At least I thought so…
I also had the bright idea that since I already had the points from my vector drawing, maybe there was a way I could export the coordinates. Low and behold there was. I found this sweet super simple to use Illustrator Point Exporter by elcontraption on Github.
It gave me exactly what I was hoping and with a little json clean up I had my point coordinates.
Unfortunately, this is where my first problem started…
I had the points but I wasn’t sure which point was which or which direction they were going in. And on top of that I lost all my curves.

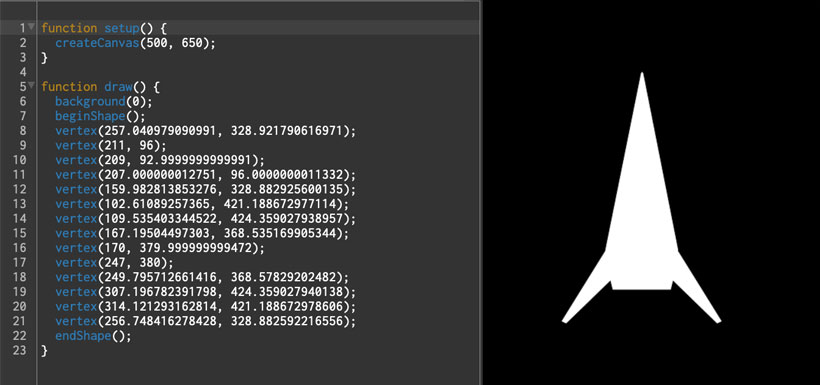
ship vector coordinates code import and render
While I like how much this looks like a Viper from BattleStar Galactica, it was not the look I was going for.
I tried to get my curves back back using the curveVertex() function, but not knowing which point was which made that difficult if not impossible.
I tried breaking up the shapes into individual parts but I still couldn’t get the function to work the way I wanted.
I resorted to layering shapes and eventually adding more vertex() points to my shapes to achieve a design similar to what I originally envisioned.
I also had some issues coloring the rocket body. I wanted to add a bit of gradient / contour to it, but I could not get lerpColor() to work correctly. I ended up adding more layered shapes with various alpha opacities.
Next was the moon. Which was pretty straight forward. I used one large ellipse and then a few more ellipses layered to create the craters.
// moon
fill(243, 242, 222);
ellipse(250, 590, 655, 365);
//crater 1
fill(165, 165, 153);
ellipse(100, 620, 95, 65);
fill(65, 55);
ellipse(105, 620, 80, 65);
//crater 2
fill(165, 165, 153);
ellipse(10, 580, 65, 25);
fill(65, 55);
ellipse(20, 580, 45, 25);
...After the moon, I wanted to make the sky more interesting so I added some small ellipses for stars. I had to use small ellispes since I had set noStroke() in the setup func.
Once I added a few I realized I really wanted them to shimmer. Familiar with IF statements I figured I could get that working. After some trial and error with handling the perpetual draw() loop. I was able to get them to shimmer pretty good. I also used =RANDBETWEEN in Excel to generate random star coordinates.
Overall I’m pleased with the shimmer affect. But hope I don’t get in trouble for using variables :).
However, this is one place in my code where it felt clunky and that I could have done this in a much more succinct way. Ideally a function and object to randomize things.
To wrap up the image I added a little green alien. He is made of basic shapes ellipses, quads, rects, and triangles. He’s looking wide eyed at the rocket that has just invaded the backside of his moon.
//draw a little green alien
//alien hands
fill(51,236,52);
//top hand
triangle(480,500, 500, 505, 480, 510);
triangle(480,510, 500, 515, 480, 520);
triangle(480,520, 500, 525, 480, 530);
ellipse(478,515,10,35);
quad(480,530,483,525,500,540,500,550);
//btm hand
triangle(480,600, 500, 605, 480, 610);
triangle(480,610, 500, 615, 480, 620);
triangle(480,620, 500, 625, 480, 630);
ellipse(478,615,10,35);
quad(480,600,483,605,500,590,500,580);
rect(420,550, 80,20); //neck
ellipse(430, 560, 85, 145); //head
...A few additional things I really wanted to do were:
- 1)Have the alien’s hands extend over the corner of the canvas. Briefly looked into Instance Containers but didn’t have time to figure that all out.
- 2)Also wanted to have the alien’s pupils map to the cursor movement. To roll around his eyes to create goggly eyes. Also not enough time to figure out.
I really enjoyed this project and look forward to whats next. Hoping to learn how to control the shapes a bit more so I can replicate some of my more complicated dravwings in p5.
Final p5.js sketch link: https://editor.p5js.org/lucidprojects/sketches/z-1j6o7f3