A CV Treasure Hunt
13 Sep 2020 - Jake Sherwood
 A CV Treasure Hunt
A CV Treasure Hunt
A CV Treasure Hunt
Our first assignment for The Body Everywhere and Here, Ewah for short, was to make use of the simple computer vision algorithm reviewed in class. To create an interaction where the user reveals an image below by moving their body.
I thought it would be fun to make it a game or sorts and decided whats better than a treasure hunt?
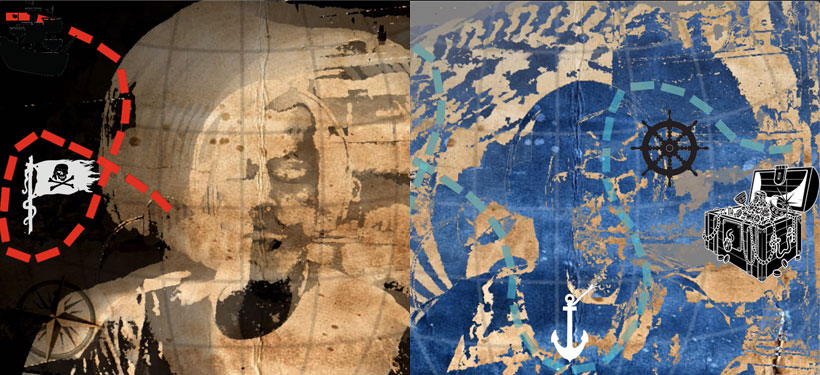
The p5 sketch is looking for motion in the top left corner of the canvas / video feed.
If motion is found it progressively builds out the route to the buried treasure. Revealing additional treasure / piratey icons as you progress closer to the end, finding the treasure.
Having not used p5js much last semester, getting going was a bit of a refresher. At times wanting to pull my hair out with issues. All of which eventually were managed with solutions found.
I used a class / objects for both the icons and the route blocks.
For the route I had to go through each step of the route and adjust the position and angle. Adding values to X, Y, & A arrays, which fed into my object creation calls.
I imagine there is some way to do this programmatically but I wasn’t sure how to to get the route drawn the way I wanted without hard coding the values.
Also in the route object display method I used push() & pop() to reset my translations.
I also use filter(INVERT) at times to change the color of things. It was a happy accident that it makes the whole canvas invert at time. I really liked it and it made for more of an adventure. And also kind of reminded me of a storm as the hunt progresses.
I really the affect so I decide to end on that affect once you find the treasure.
The user has some time to interact with it and create some trippy imagery as it slowly fades out to just show the fully revealed treasure map.
Overall I’m happy with how this turned out. it makes for some really pleasing imagery even without the treasure map.
I could take this further by adding more colors and images to create further variations and images.
Here is the final code on GitHub
And here are a few videos and images as I was working through things.



